Google Analytics is the most popular solution to monitor and analyze web traffic. It provides detailed information about users visiting your website or web app - both historically and in real-time.
Here, use the new Google Analytics GA4 to create a “Google Analytics property” for monitoring analyzing the traffic on a Django web app. As simple example app, I build on the previously described Django “Hello World” app. I use WebsitePolicies to create a free cookie banner.
The final Django app is deployed on Heroku and available here. The final code is in this this GitHub repository.
Requirements
- A Django web app. This post builds on the Django “Hello World” app described in this post.
- Release v1.1.0 belongs to this blog post.
- A Google account you can use for Google Analytics. It’s free.
Creating the Google Analytics GA4 Property
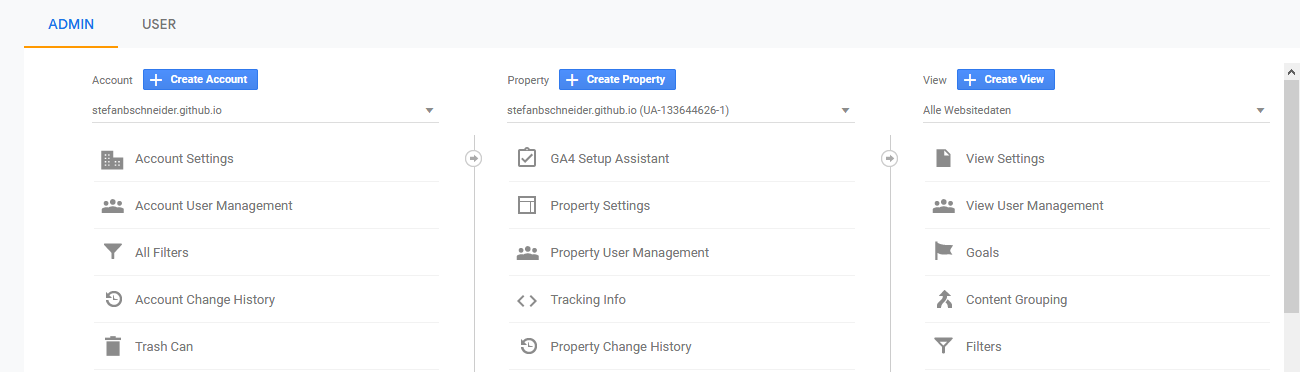
Go to the Google Analytics dashboard and log in if requested. To monitor a new Django app, create a new Google Analytics property by navigating to Admin > + Create Property.

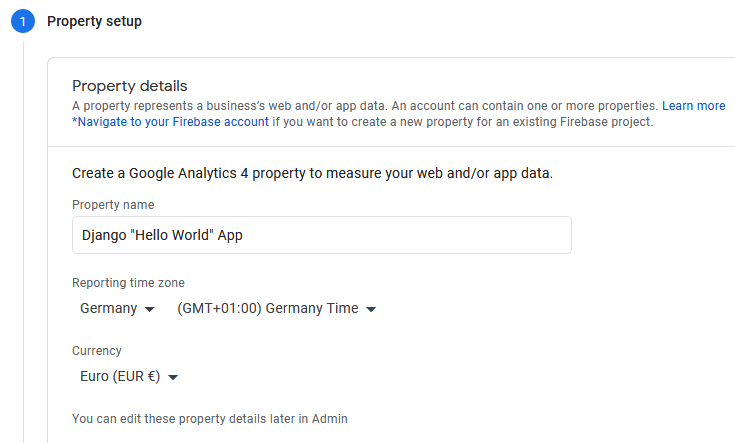
Fill in the fields, selecting a property name, region, currency, and information regarding the monitored Django app.

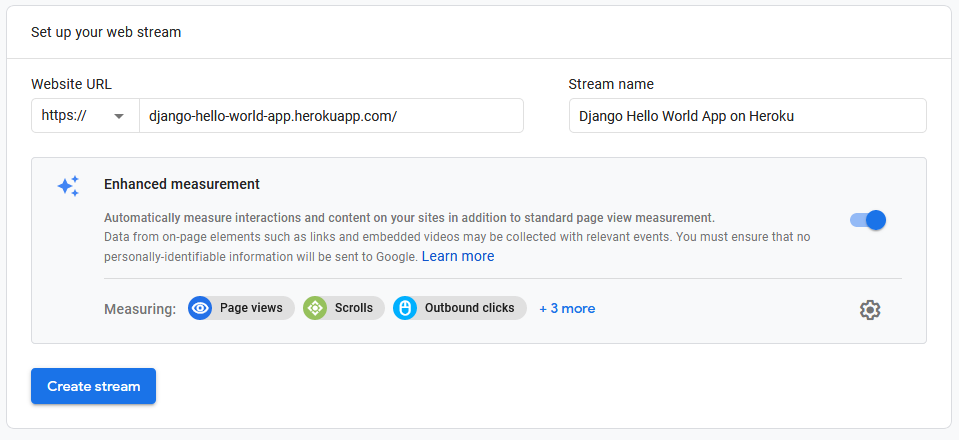
Once the new property is created, select Data Streams > Web to set up a new data stream for the Django web app. Paste the URL of the Django app:

Adding Google Analytics to the Django App
Get the code snippet from the created Google Analytics data stream from the created data stream site under Tagging Instructions > Add new on-page tag > Global Site Tag (gtag.js). The snippet should look like this (of course with the real tag ID instead of YOURTAGID):
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=YOURTAGID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'YOURTAGID');
</script>Copy the code snippet and paste it inside the Django app’s main/base template. In case of my “Hello World” app, there is just a single template, which looks like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=YOURTAGID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'YOURTAGID');
</script>
</head>
<body>
Hello World!
</body>
</html>Save, commit, push, and deploy. Google Analytics will likely only work on the deployed app in production.
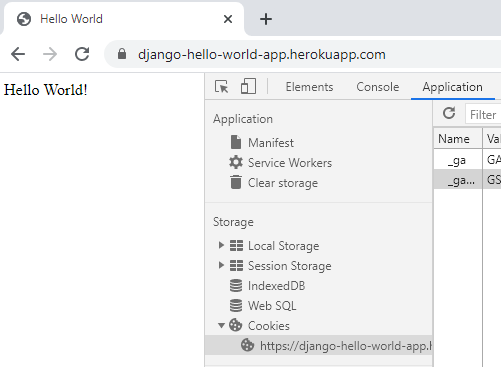
To validate that it works, open the Django app in Chrome and open developer tools. Opening Application > Cookies should show that the Django app now has cookies used for Google Analytics:

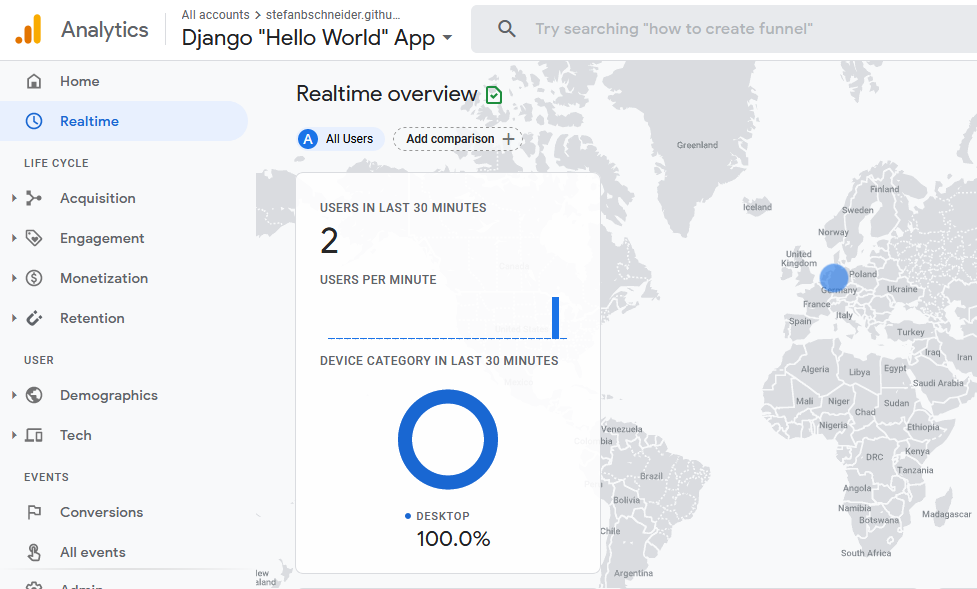
Opening the Google Analytics realtime dashboard should show that there is a visitor (this may take a few seconds):

Firefox may block Google Analytics or send “Do-Not-Track” Signals such that visiting the Django app is not recognized or shown in the realtime dashboard. For testing, turn off tracking protection or use Chrome.
What Next?
- Create a cookie banner and privacy policy on WebsitePolicies
- Migrating an existing Google Analytics universal property to the new GA4 (Guide by Google)
- Django Hello World GitHub Repository
Other blog posts: